В мире, где большинство людей использует смартфоны и планшеты для доступа в Интернет, адаптивный дизайн стал необходимостью для любого современного сайта. Сегодня пользователи ожидают, что сайт будет одинаково удобен для просмотра на любом устройстве, независимо от размера экрана. В этой статье мы рассмотрим, почему адаптивный дизайн важен и какие преимущества он предоставляет.
Адаптивный дизайн предоставляет множество преимуществ, начиная от улучшения пользовательского опыта и заканчивая экономией ресурсов. Он становится обязательной составляющей успешного веб-проекта, стремящегося удовлетворить потребности современной аудитории и сохранить свою актуальность в условиях динамично развивающегося цифрового пространства.
Важно понимать, что адаптивный дизайн направлен прежде всего на улучшение пользовательского опыта. Люди хотят получать доступ к информации и функционалу сайта без лишних усилий, независимо от того, используют они компьютер, смартфон или планшет. С адаптивным дизайном ваш сайт будет выглядеть и работать оптимально на любом устройстве, что способствует увеличению времени, проведенного посетителями на вашем ресурсе.
Когда сайт адаптируется под любое устройство, пользователям легче находить информацию и выполнять нужные им действия. Это приводит к снижению показателя отказов и увеличению времени, проводимого на сайте. Кроме того, посетителям проще делиться контентом в социальных сетях и совершать покупки, что положительно влияет на конверсию.
Адаптивный дизайн упрощает процесс покупок и регистраций, делая его более удобным на всех устройствах. Это может привести к увеличению количества завершенных транзакций и подписок. Также адаптивный дизайн помогает лучше отслеживать поведение пользователей и проводить A/B тестирование для улучшения конверсии.
Удобство и функциональность сайта играют ключевую роль в привлечении и удержании пользователей. Адаптивный дизайн делает сайт доступным для большей аудитории, включая владельцев смартфонов и планшетов, что может значительно увеличить общее число посетителей.
Поисковые системы, такие как Google, предпочитают сайты с адаптивным дизайном, поскольку они лучше соответствуют пользовательским потребностям. Сайты с адаптивным дизайном имеют больше шансов занять высокие позиции в поисковой выдаче, что приводит к увеличению органического трафика.
Адаптивный дизайн соответствует рекомендациям Всемирной организации по стандартизации веб-технологий (W3C), что гарантирует его совместимость с различными браузерами и устройствами. Это также снижает риск ошибок и улучшает общую производительность сайта.
Использование единого кода для всех устройств облегчает управление контентом. Администраторам сайта не нужно отдельно редактировать версии для компьютеров, смартфонов и планшетов, что экономит время и ресурсы.
Адаптивный дизайн позволяет избежать необходимости поддержки нескольких версий одного и того же сайта. Это сокращает затраты на разработку, поддержку и обновление контента, что особенно важно для малого бизнеса и стартапов.
Поскольку количество мобильных пользователей продолжает расти, адаптивный дизайн становится необходимым условием для долгосрочной жизнеспособности сайта. Он позволяет подготовиться к будущим технологическим изменениям и оставаться конкурентоспособным на рынке.
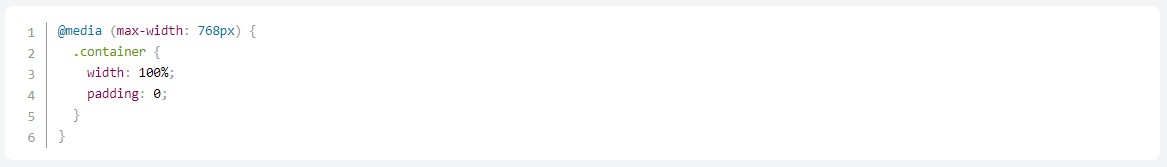
Медиазапросы позволяют определять стили для разных размеров экрана. Они помогают сайту автоматически подстраиваться под различные разрешения, включая широкоформатные мониторы, ноутбуки, планшеты и смартфоны. Вот пример медиазапроса:

Здесь мы видим, что при ширине экрана меньше 768 пикселей (обычно это смартфоны) блок `.container` расширяется до 100% ширины экрана и убирается внутренняя отступка.
Эти современные методы макетирования делают адаптацию сайта более простой и гибкой. Flexbox позволяет легко управлять расположением блоков на экране, а гриды помогают создавать сложные сетки с автоматической адаптацией.
Плавающие элементы и вертикальное выравнивание используются для создания гибких и адаптируемых макетов. Они позволяют элементам располагаться рядом друг с другом или сверху вниз в зависимости от доступного пространства.
Резиновая типографика позволяет шрифтам адаптироваться к различным размерам экрана. Это достигается использованием процентов или em для определения размера текста вместо фиксированных пиксельных значений.
Фиксированные размеры могут привести к тому, что контент будет обрезан или растянут на небольших экранах. Вместо этого следует использовать относительные единицы измерения, такие как проценты, rem и em, чтобы элементы могли адаптироваться к различным разрешениям.
Анимации и эффекты должны быть кроссбраузерными и поддерживать различные устройства. Следует избегать тяжелых графических элементов, которые могут замедлить загрузку на мобильных устройствах.
Минимизация кода и изображений помогает ускорить загрузку сайта на всех устройствах. Использование таких инструментов, как gzip сжатие и оптимизация изображений, критически важно для повышения производительности.
Тестирование на реальных устройствах с разными разрешениями и операционными системами помогает выявить возможные проблемы и обеспечить совместимость. Различные инструменты, такие как Chrome DevTools и встроенные средства тестирования в средах разработки, облегчают этот процесс.
Адаптивный дизайн включает в себя множество технических аспектов, которые вместе создают сайт, идеально отображающийся на различных устройствах. Использование медиазапросов, гибких макетов, резиновых типографик и других методов позволяет сделать сайт доступным и удобным для пользователей на всех платформах.
Адаптивный дизайн успешно применяется многими крупными компаниями и брендами. Рассмотрим несколько примеров:
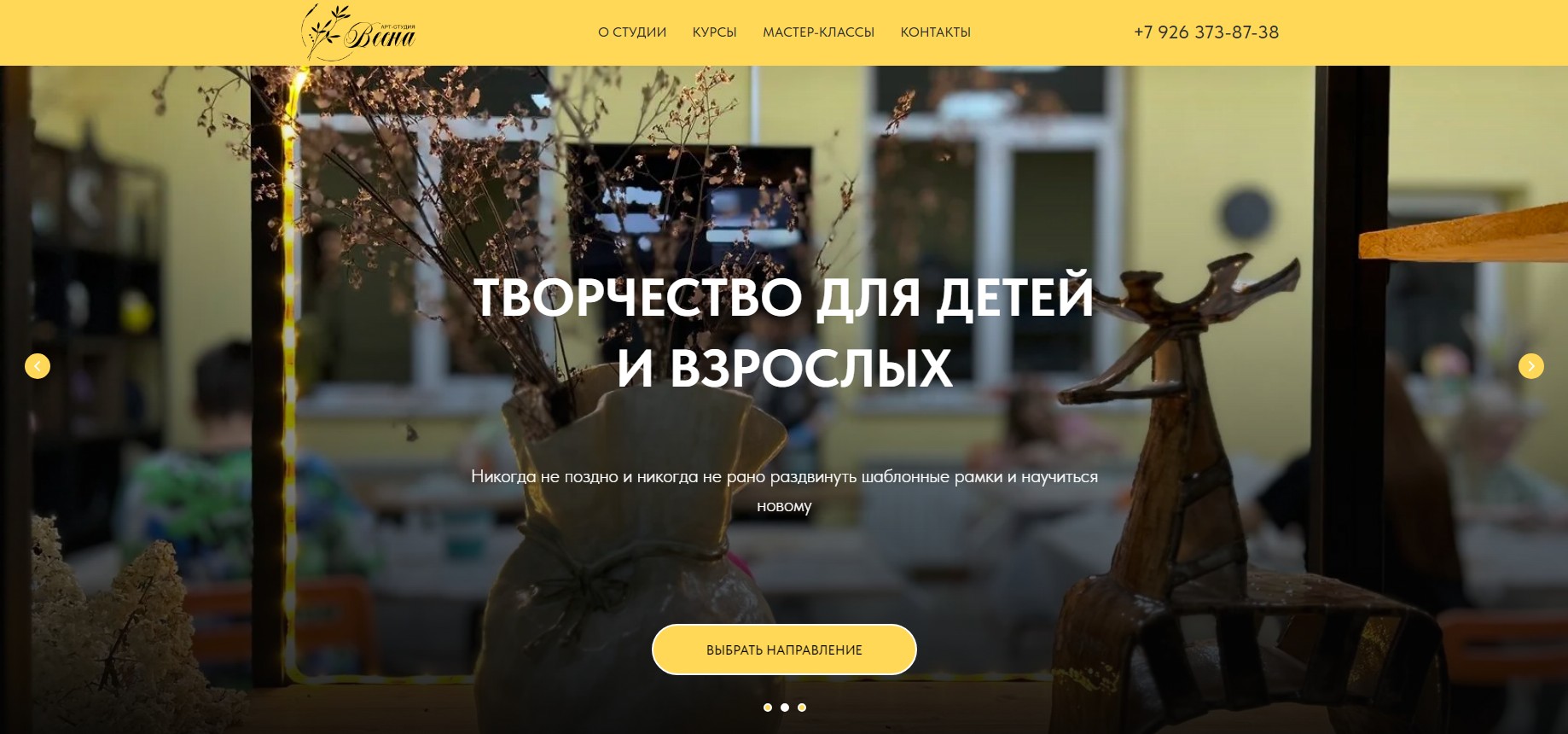
 https://vesnaartstudio.ru/ - обычная версия для ПК
https://vesnaartstudio.ru/ - обычная версия для ПК
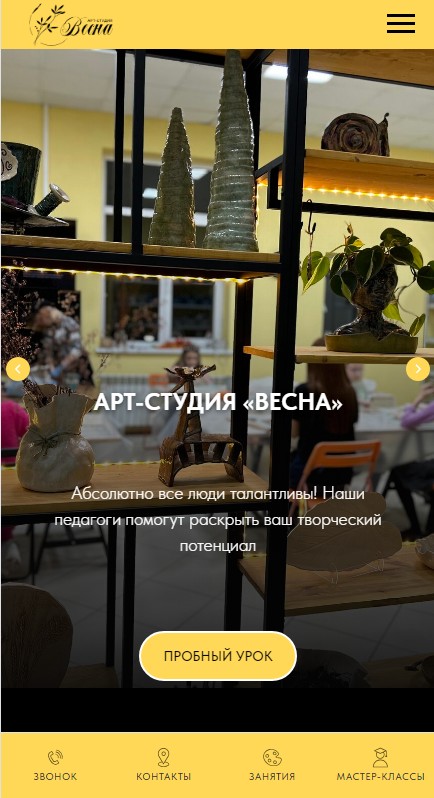
 версия для мобильных устройств более компактная и удобная для просмотра на маленьких экранах
версия для мобильных устройств более компактная и удобная для просмотра на маленьких экранах
Адаптивный дизайн является неотъемлемой частью современного веб-дизайна. Он обеспечивает оптимальное отображение контента на различных устройствах, улучшает пользовательский опыт и способствует росту конверсий и продаж. Внедрение адаптивного дизайна поможет вашему сайту стать более конкурентоспособным и привлекательным для пользователей.
Если вы хотите, чтобы ваш сайт был доступен и удобен для пользователей на всех устройствах, наша команда экспертов в области веб-разработки готова помочь. Мы специализируемся на создании адаптивных сайтов, которые идеально отображаются на компьютерах, смартфонах и планшетах. С нами ваш сайт станет современным, функциональным и привлекательным для вашей аудитории. Свяжитесь с нами сегодня, чтобы начать обсуждение вашего проекта!